
Highlight: Design Thinking + Collab - Side
Categories: UX Research, UX/UI, Design Thinking, Branding
Roles: Co-User Researcher, Android UX/UI Designer, Brand Storyteller
Participants: 39 quantitative surveys with project partner, 5 qualitative interviews by me
Tools: Adobe XD for research definition UX artifacts and prototyping; Sketch for final visual UX/UI comps; Figma for quick "Photoshop" crops and tints; Flowmapp/Whimsical for research definition and solution planning UX artifacts
Duration: ~ 4 weeks in May - June 2020, and planning sprints in 2021
*** Note: Passion project, Used Product/Project Manager methods to understand shipping a product ***
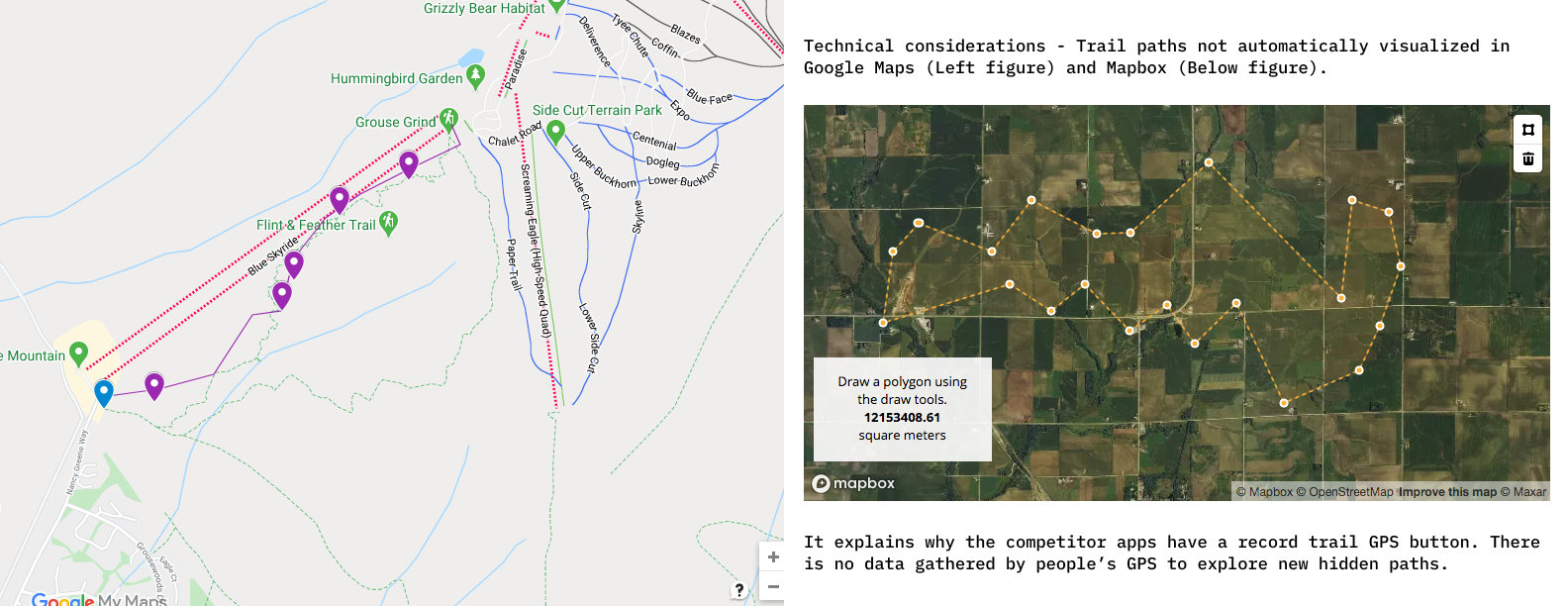
The team behind hikeIt wants to explore how the hiking experience shifts when they hike with people they don't know, or at the same/different hiking level as them. The group hiking culture in Hong Kong and South Korea is very strong and the app explores the idea under the North American hiking culture. hikeIt is a social proof-of-concept app to build personal growth and wellness. Problem: Challenges Faced: I considered using third-party APIs to extend the main apps technical load. Using third party APIs will increase the legal liability of any errors occurred during the hiking experience, so I had to be careful. Also, the technical barrier of not being to draw curved hiking paths on Google My Maps was a concern.hikeIt App
Prologue: As children, we blew bubbles and let them pop for fun. As adults, we hold the precious bubble and not break it.
We don't hike with people outside our comfort zone after 35 years old approximately. We don’t hike with anyone outside our network of close friends, work or family.
My design team member and I both recruited 39 participants from Google surveys to gather qualitative data. I followed up further with 6 one-on-one phone interviews. The core UX phase was left to me to progress since my other team member specialized in UI animation. My research goals were: My formed hypothesis based on hearing the overall research:Research Definition
Going together up the mountain in rideshare is the comfort breaking point people are willing to live with on the hiking experience.
Solve the Design Problem:
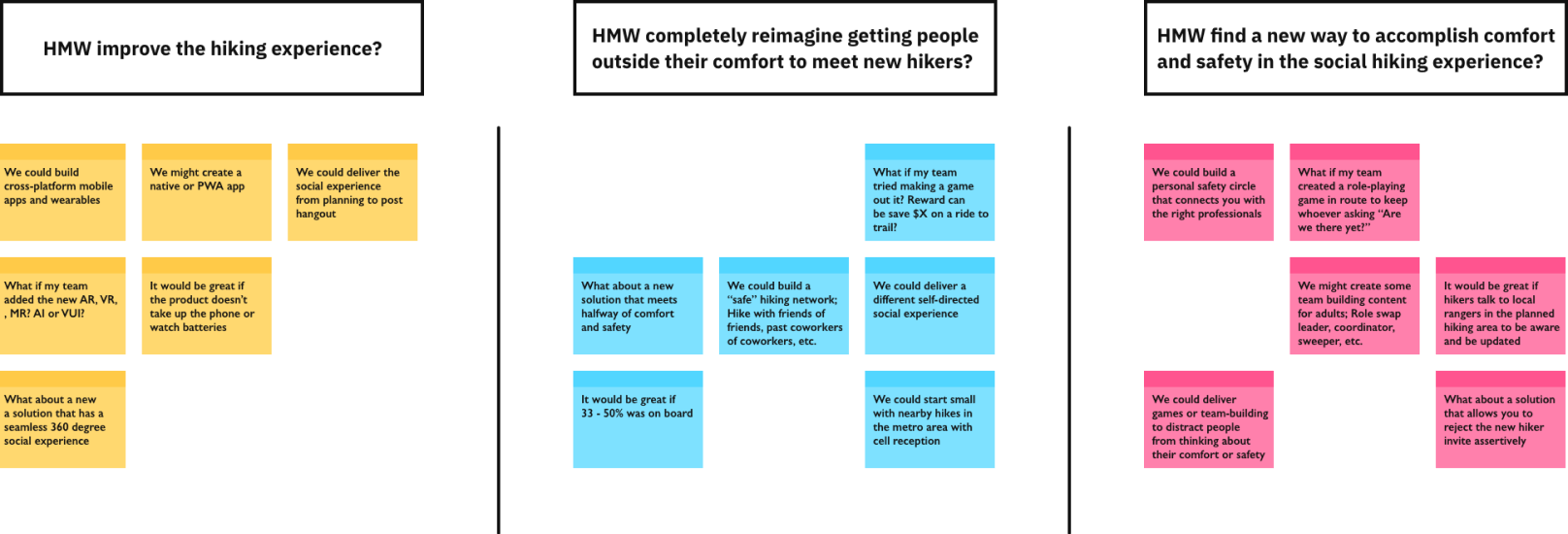
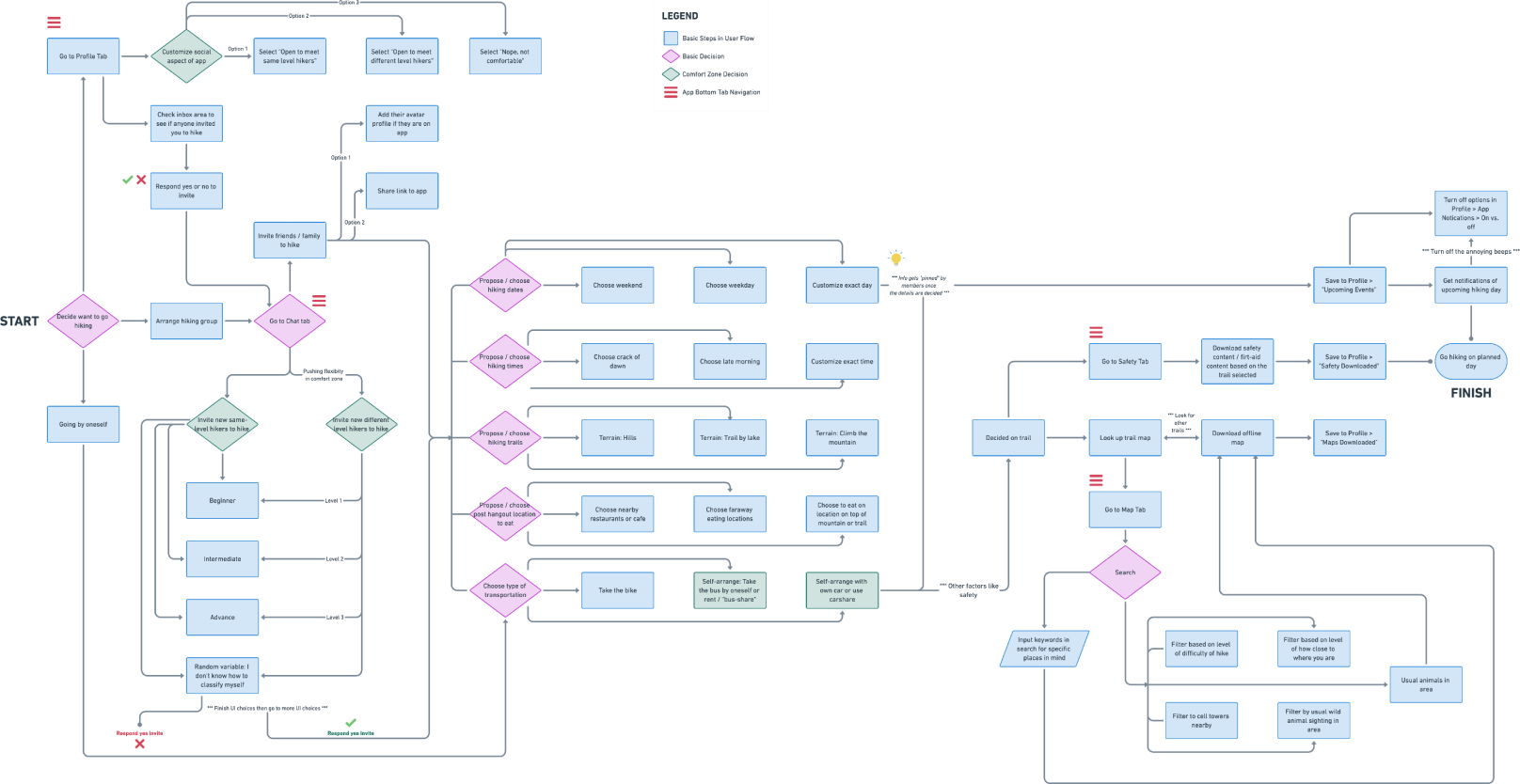
I made the mindmap to come up with more ideas for the app. Then I made the mashup SWOT and affinity map. I used the affinity diagram method to organize the competitive analysis and define the app's USP (Unique Selling Proposition). Also, I attempted a user flow chart of the whole app to get a better sense of the big picture and think of the UI previz. My low fidelity sketches made me see the functionality more and consider the technical constraints for developer handoff.Solution Planning

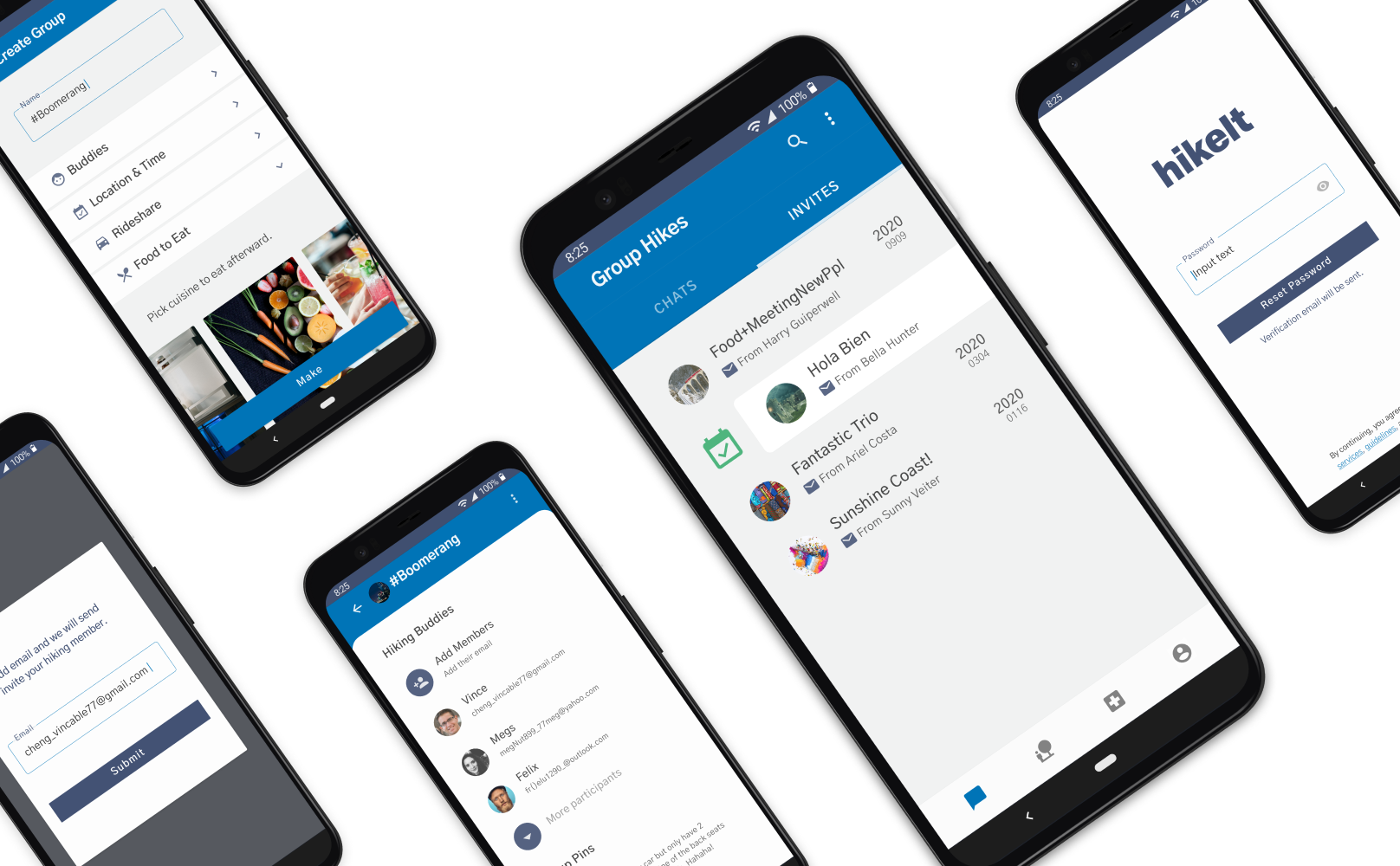
The blue colour chosen was based on both scientific and psychological reasons. The scientific reason was that the blue seen in the mountains is an optical illusion of scattered blue light in the atmosphere from the sky. The psychological reason was that it creates an emotional design for physical and mental wellness. I was ensuring Fitts' Law, Hick's Law by reducing signal-to-noise ratio, mobile patterns for affordances, and other usability factors. Scenario-based consideration of adding dark mode was ideated too. A hiker is going through the shaded trails and may want a default white theme, whereas hiking going through a clearing on a sunny day may want to switch to a dark interface to use the app. Getting close to the deadline, I re-strategized my product lifecycle and wrote a success roadmap. I considered the Peak-end rule as my advantage to showcase the app demo to my users in user testing. If I can't give the whole app's customer experience, it's better if I test the start and end tabs to validate the idea or go back to the drawing board.Solution Execution

From the project, I can see that the bottom navigation has many functions with each tab. Usually, when you get lost or feel unsafe, your phone is your perceived lifeline. So how much money do Canadians have to spend on data to use the app? Will this be a problem or can they just download the necessary information to their phone to use offline. I could see my design needing 2 thumbs to manage the app, since the design for one handedness was not fully there yet.. As I was progressing the project, I think that high fidelity wireflows would provide more in depth visualization of the screen user flows. The user flowchart helped me visualize the big picture, which was that I needed to break down each tab further. From this project, I learned more about MVP and applied the lean startup methodology to the product lifecycle to keep building on an agile phase. I got confused with that term initially, as UX/UI software wording for components refers to the workflow of reusable styling. I also stepped into the world of states in prototyping. ← Airbnb Reviews - Short Writeup Non-Profit Causes: Volume 1 →Outcomes and Lessons
